




Danielle Alderman
Launch Prototype
Role
User Interface Design, User Experience, Prototyping, User Research, Project Management
Timeline
3 weeks
Team
Danielle Alderman
Tools Used
Sketch, Invision
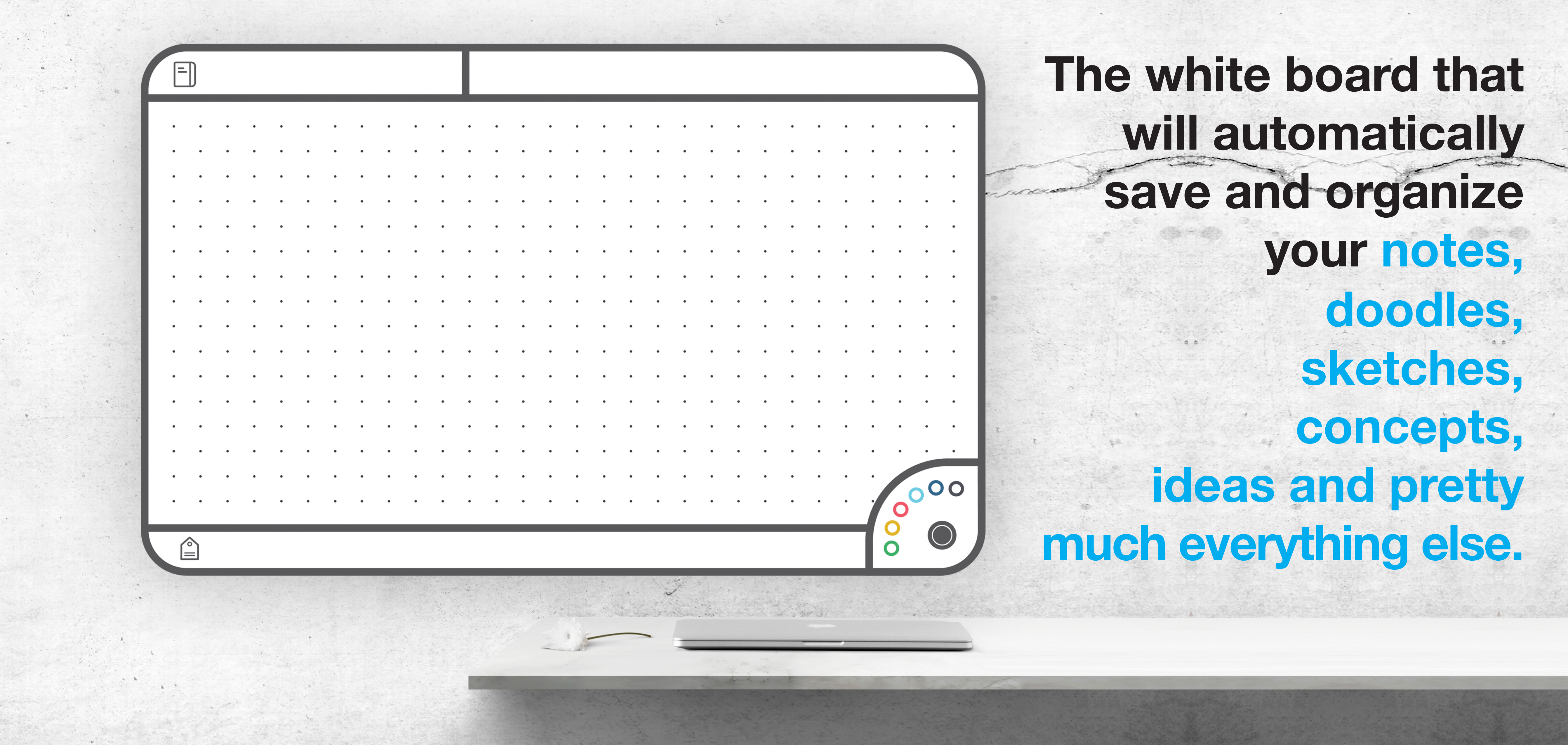
This prototype was designed to help people document their work done on a whiteboard. The product itself includes a specially designed whiteboard and an app that works along side it.
Step one
Identifying the Problem
For this project, I was commissioned to design an app that would help people save their white board notes and stay organized instantly. The problem I found was that there was currently no easy way to save your work done on a whiteboard without using your phone to take a photo. As a designer myself I am always using whiteboards for my projects and It was always a part of my workflow that was so time consuming and a hassle.
And along came my design challenge....
How might I design a product that will feel and function like a conventional whiteboard but automatically upload to it's app.
Step two
Proposing a Solution
After researching similar apps and products, I found that most white boards that were doing similar ideas were doing it digitally. I was looking for a way to do it with real white board markers to give the users that authentic feeling of drawing on a whiteboard. I ended up creating a white board product itself that would pair with an accompanying app. The user is able to draw on the white board and instantly screenshot and save their canvas by pressing the screenshot button. The screenshot is automatically added and organized to the app.
Step three
Identify the User
This app is designed with students, designers, and businesses in mind. These users are usually taking notes, planning out their day and drawing on whiteboards often in workplaces like an office or classroom.
Step four
Establish a Focus
Uploading and sorting must be done in the background.Step five
Consider the Competition
Has an impressive notebook and tagging feature.
Sync to Evernote support.
Search tags feature.
Ability to take photo of notebook/whiteboard and upload it directly to CC library to use on adobe apps.
Ability to index fonts/colour schemes.
Link with this app in order to make it accessible via adobe products.
Specific notebook where you can cross off things and write/draw on an physical notebook.
Takes photo using app to digitize drawing.
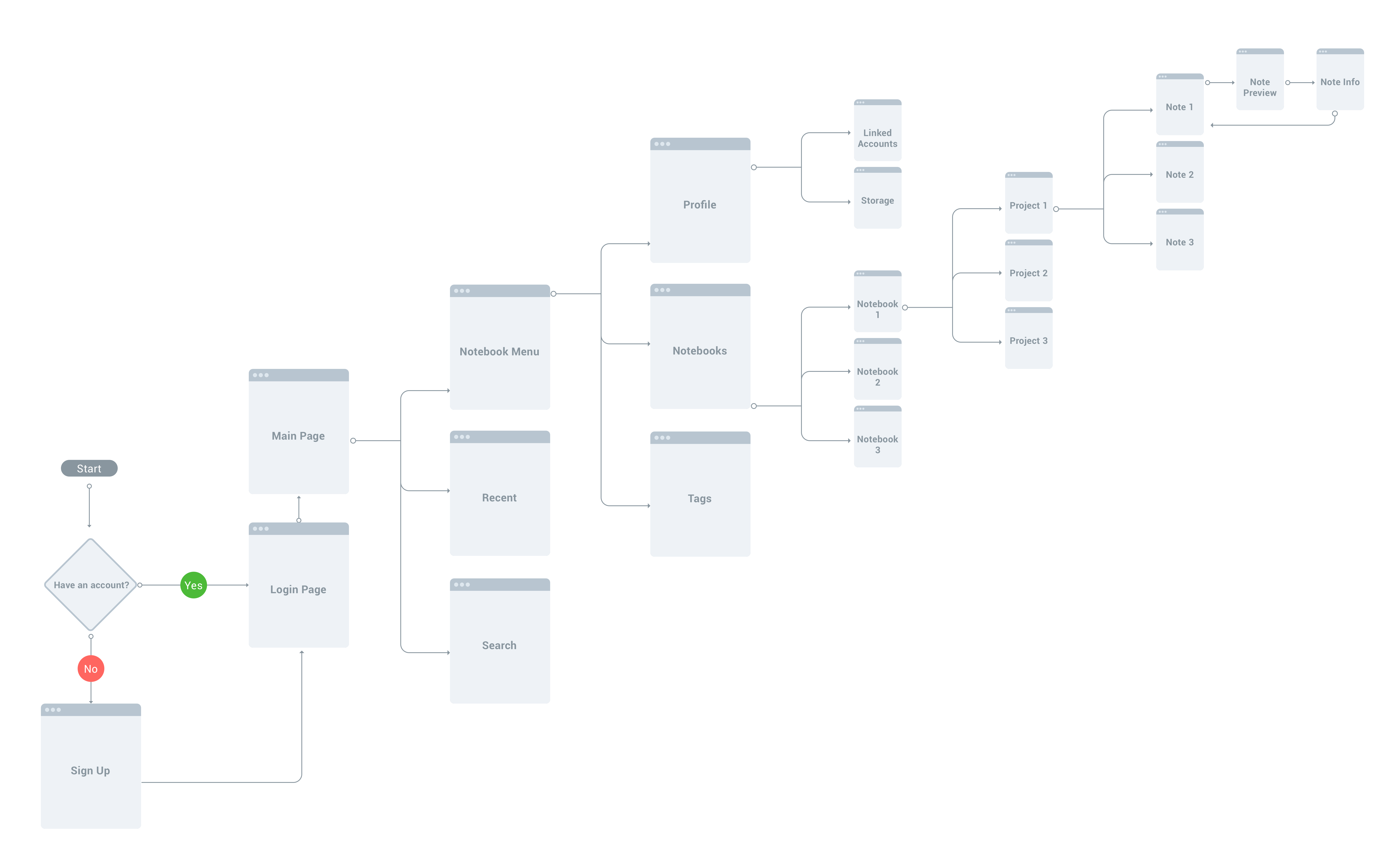
Step six
Map it Out

Step seven
Establish the Features
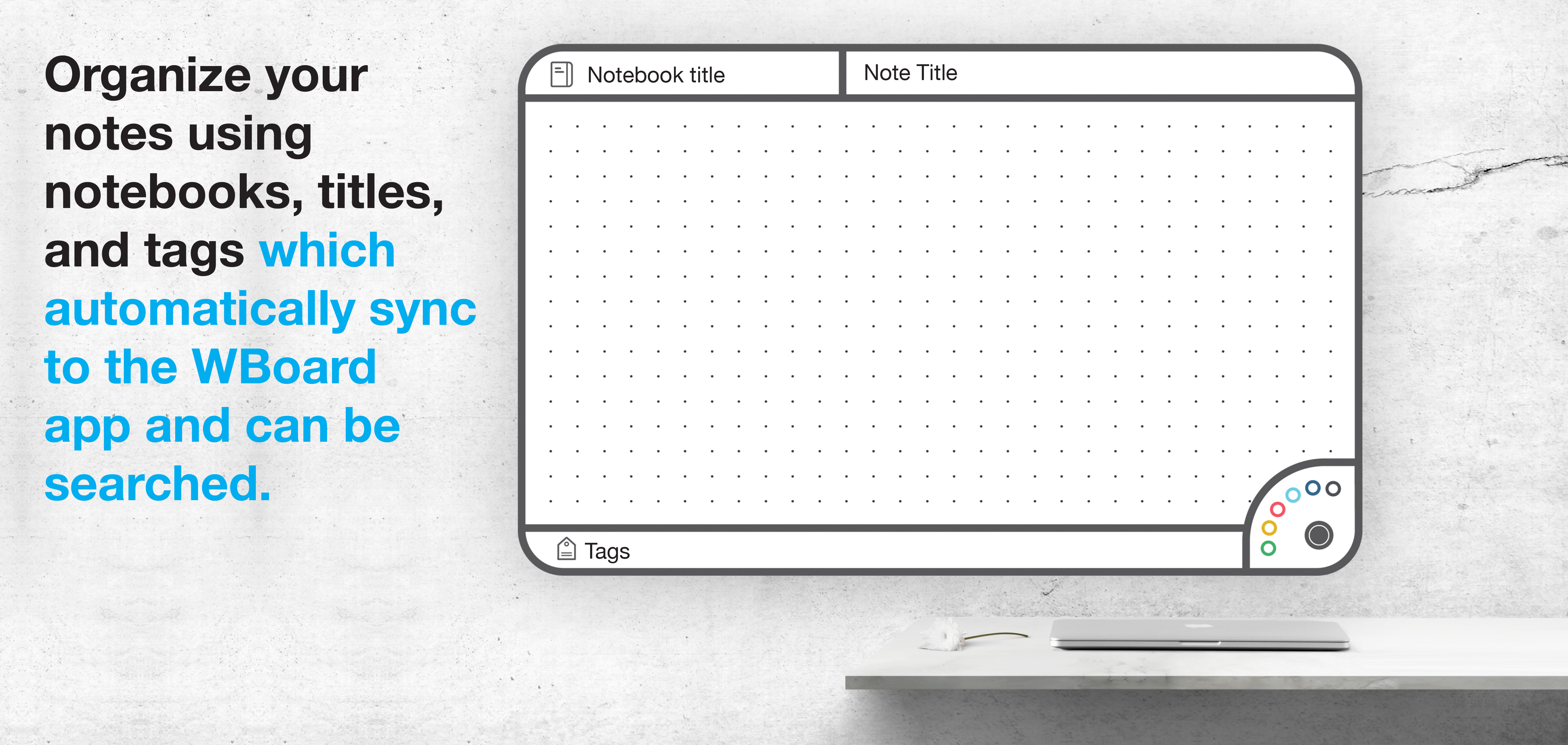
Organize
Organize your notes using notebooks, titles, and tags which can automatically sync to the WBoard app and can be searched.
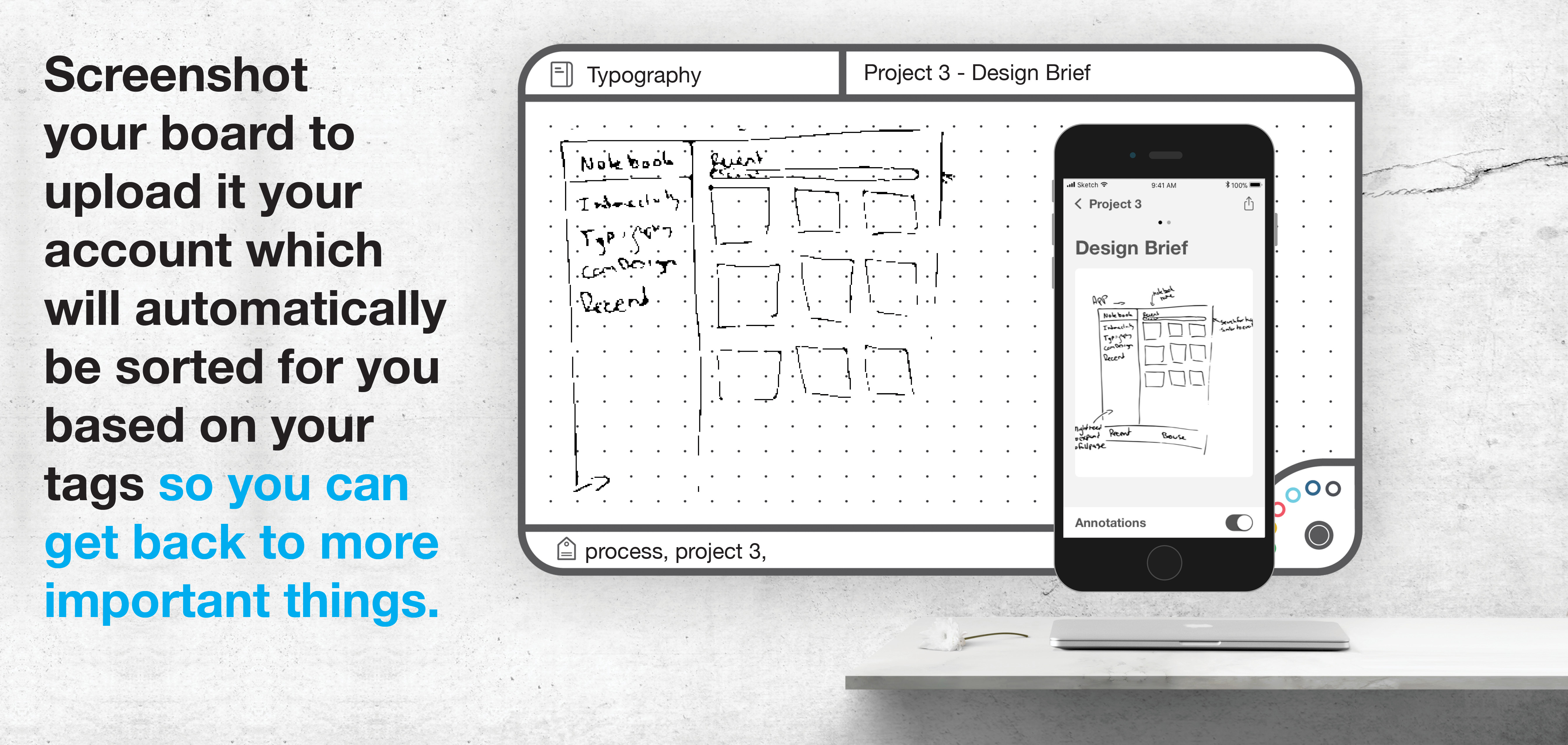
Screenshot
Screenshot your board to upload it your account which will automatically be sorted for you based on your tags so you can get back to more important things.
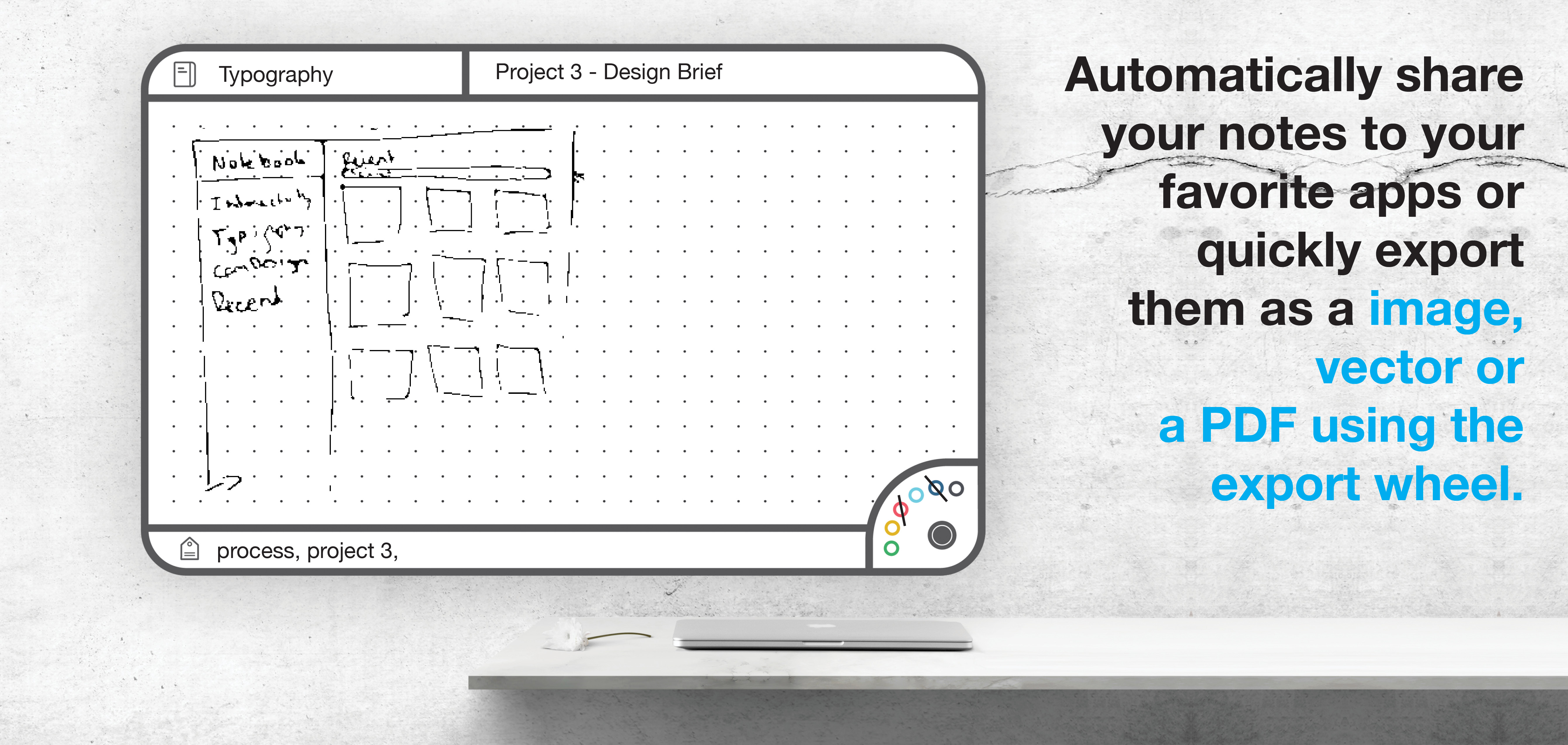
Share
Automatically share your notes to your favorite apps or quickly export them as a image, vector or as a PDF using the export wheel.
Final app
App overview

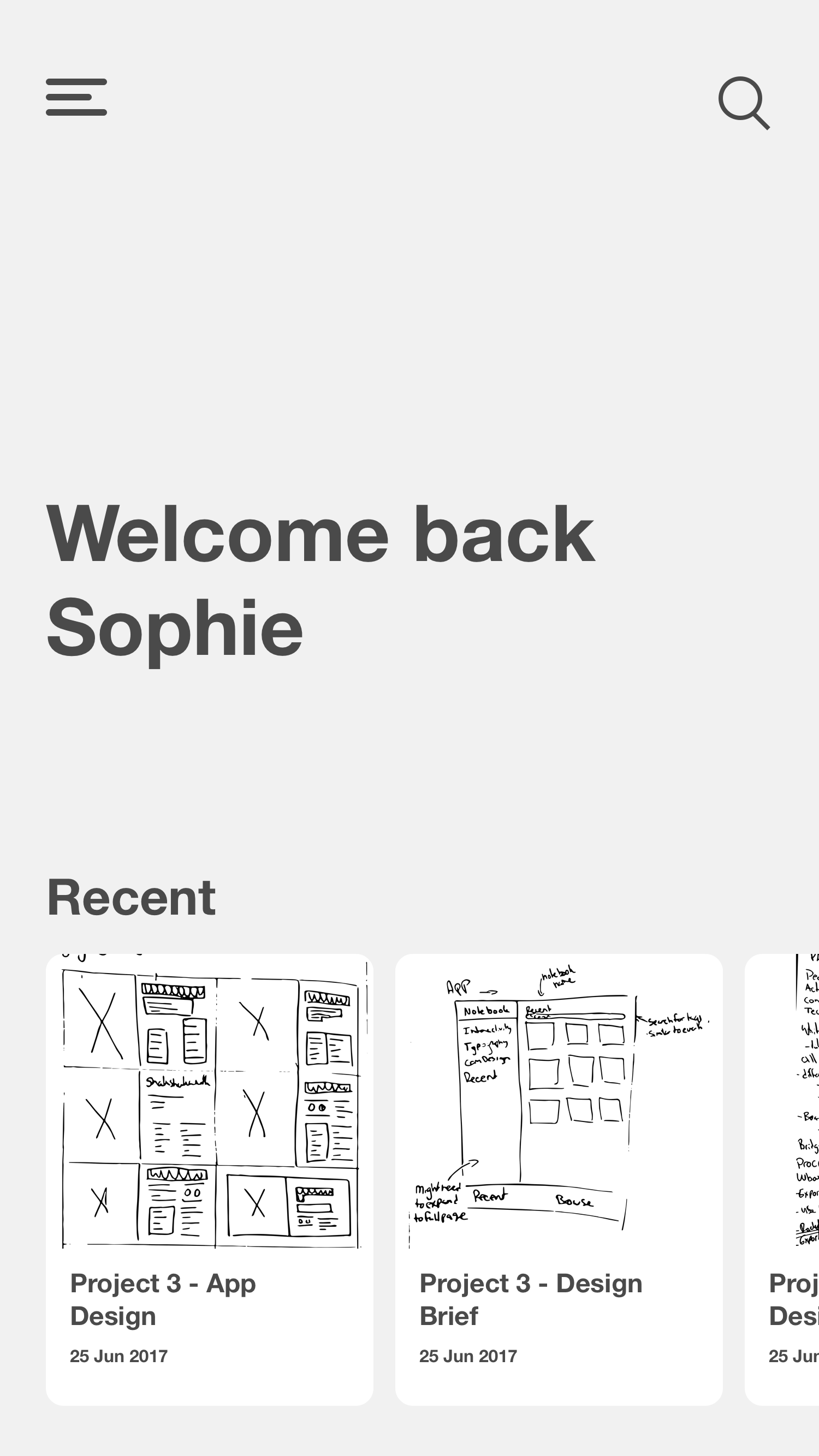
Scenario one
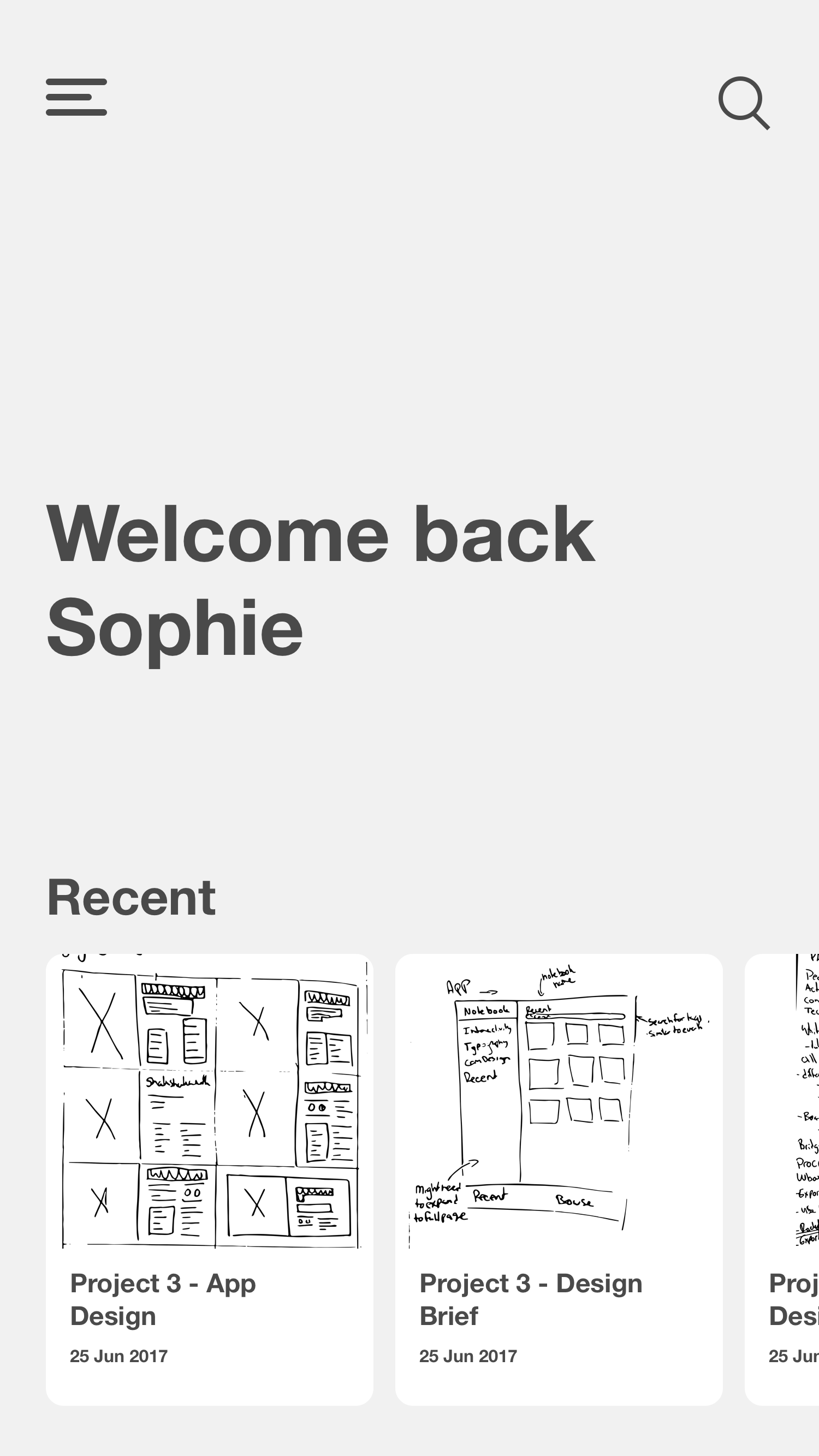
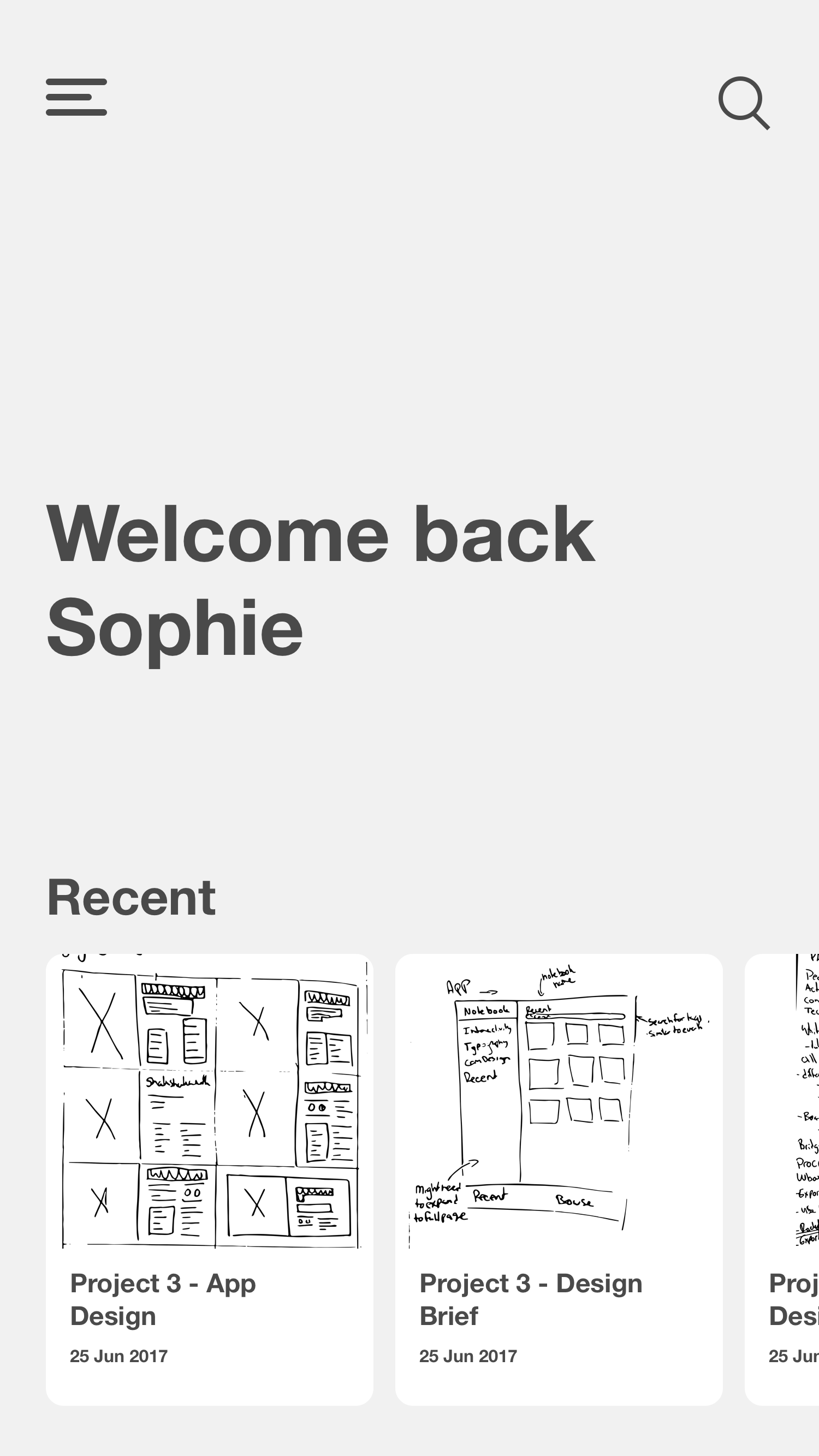
Accessing Recent Notes

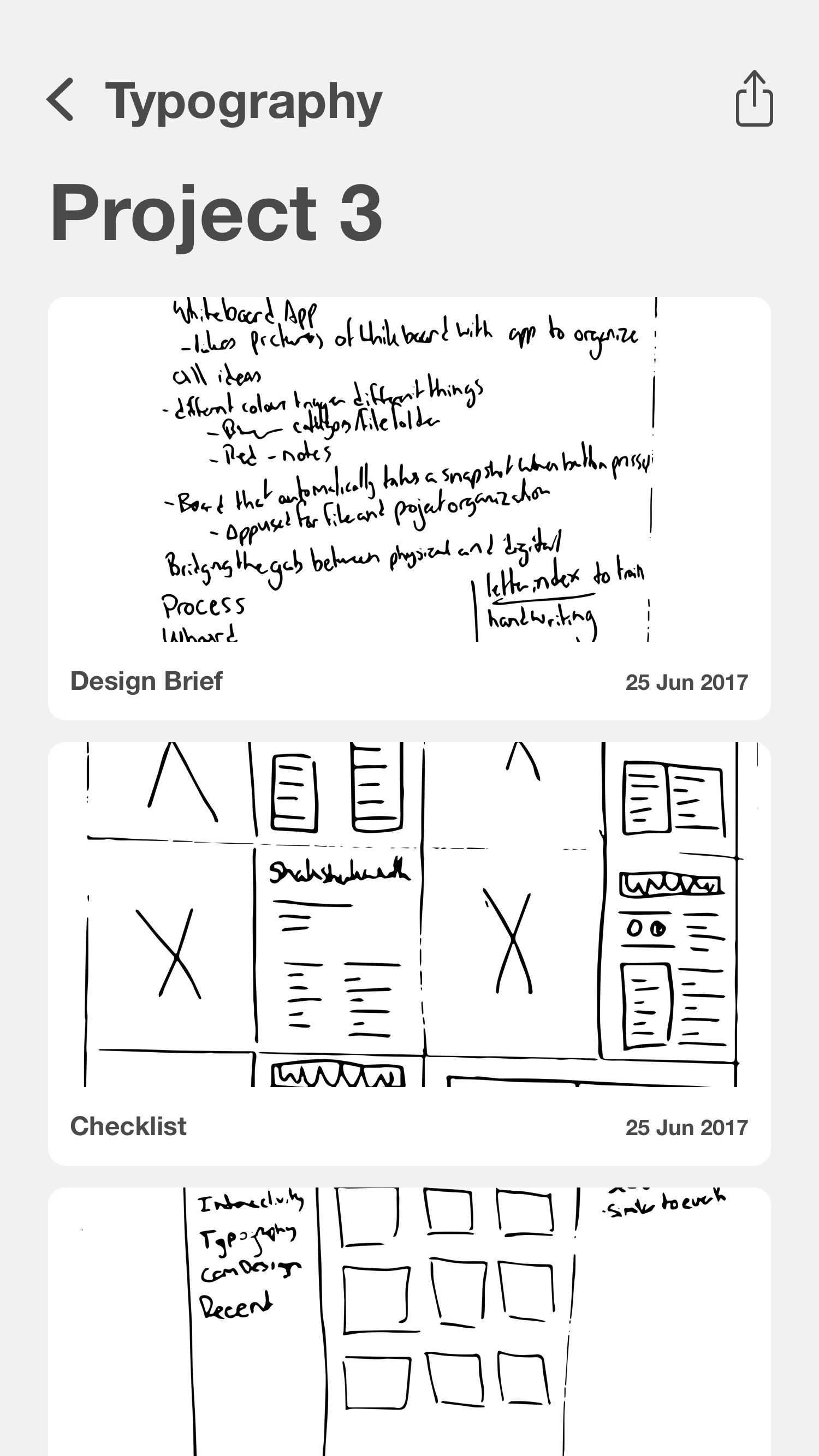
Home

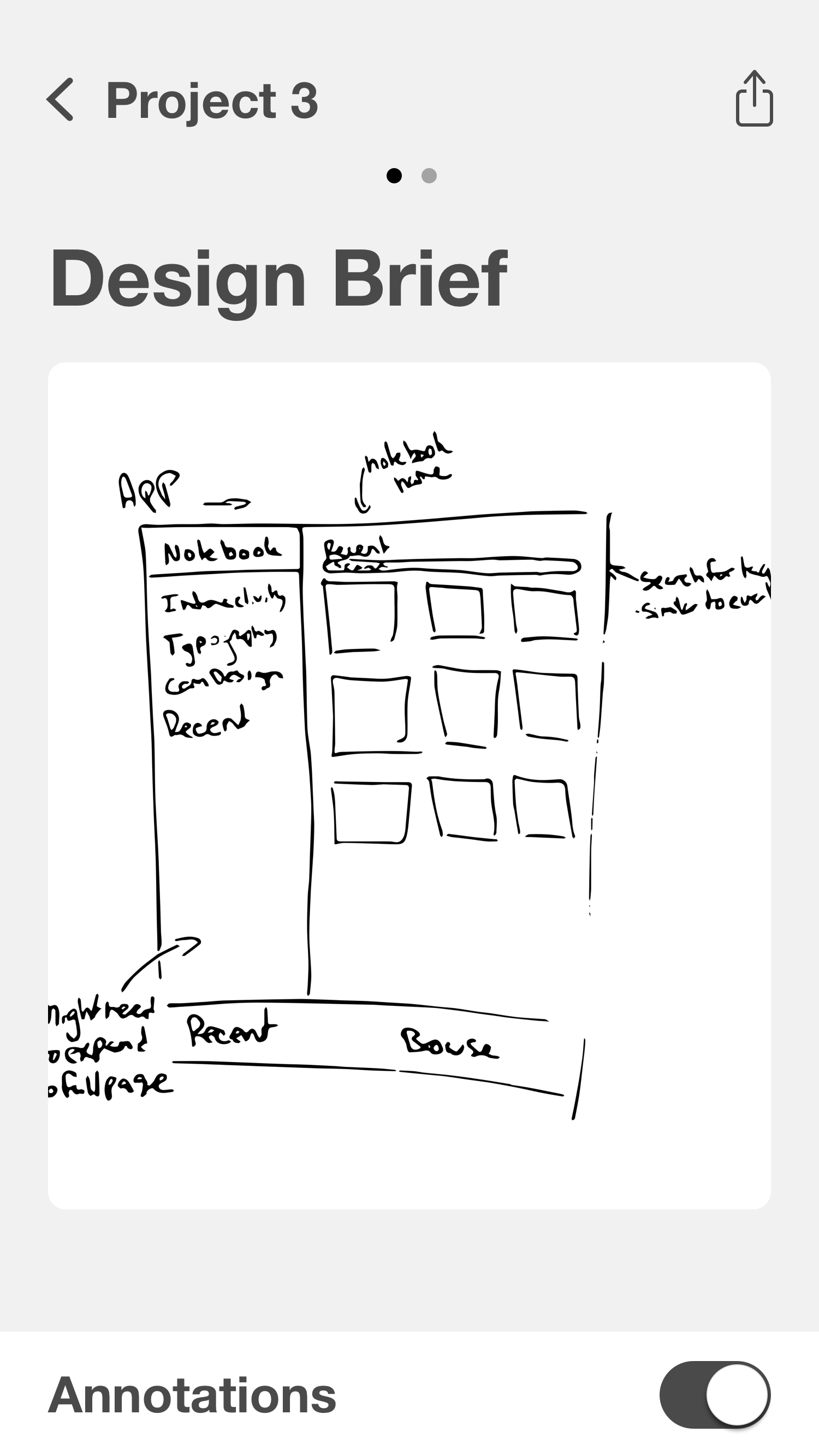
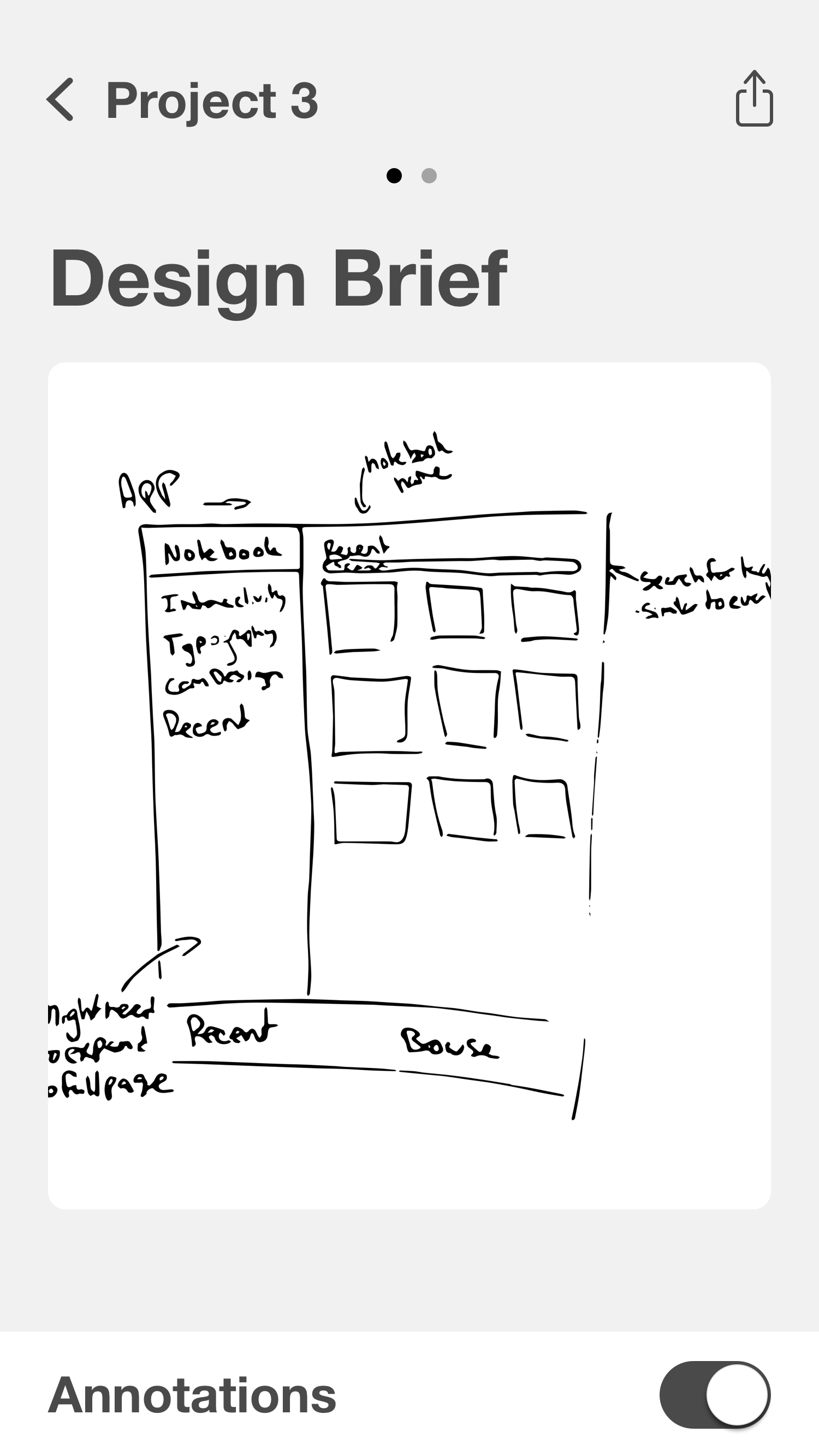
Note Preview

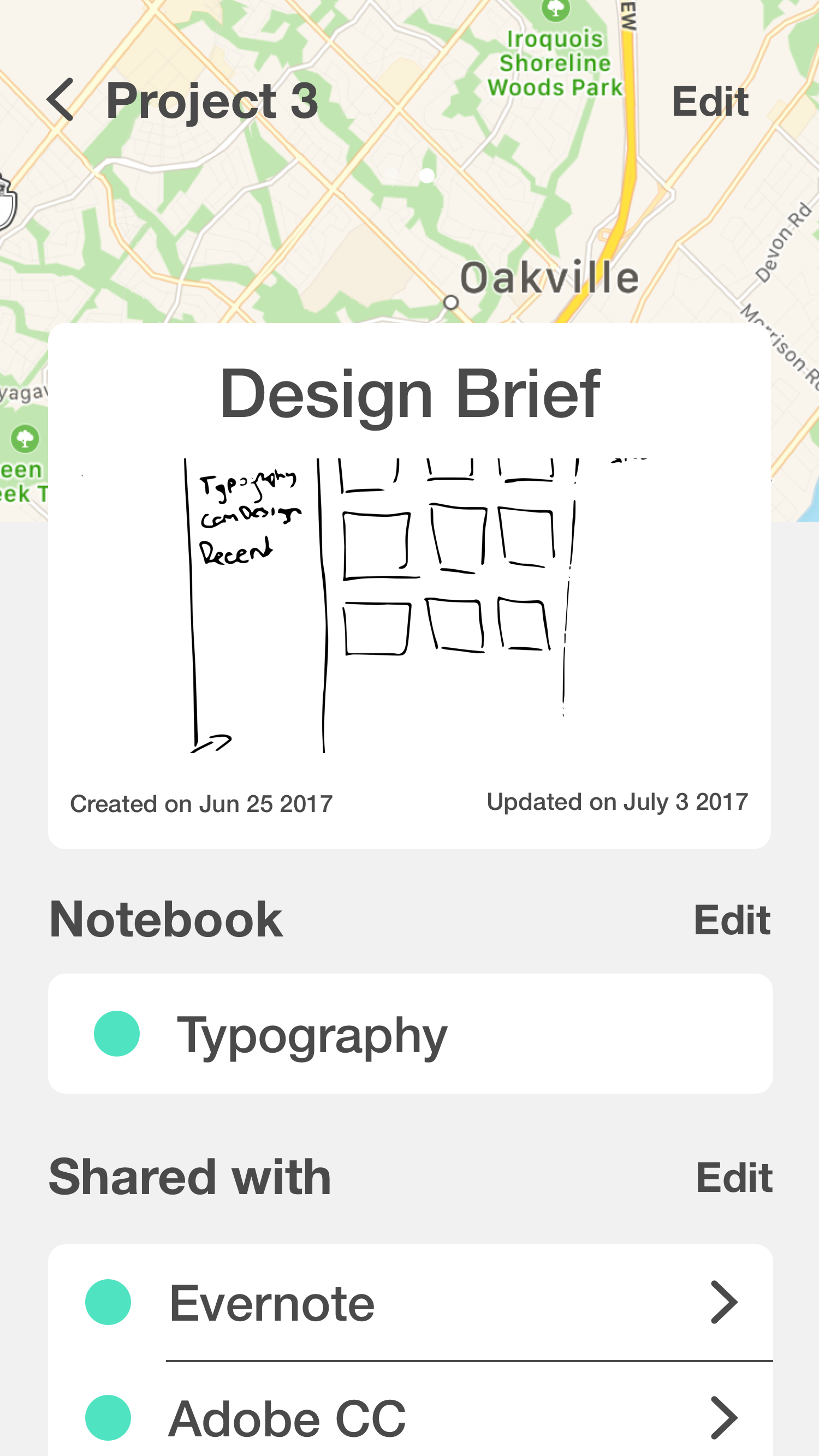
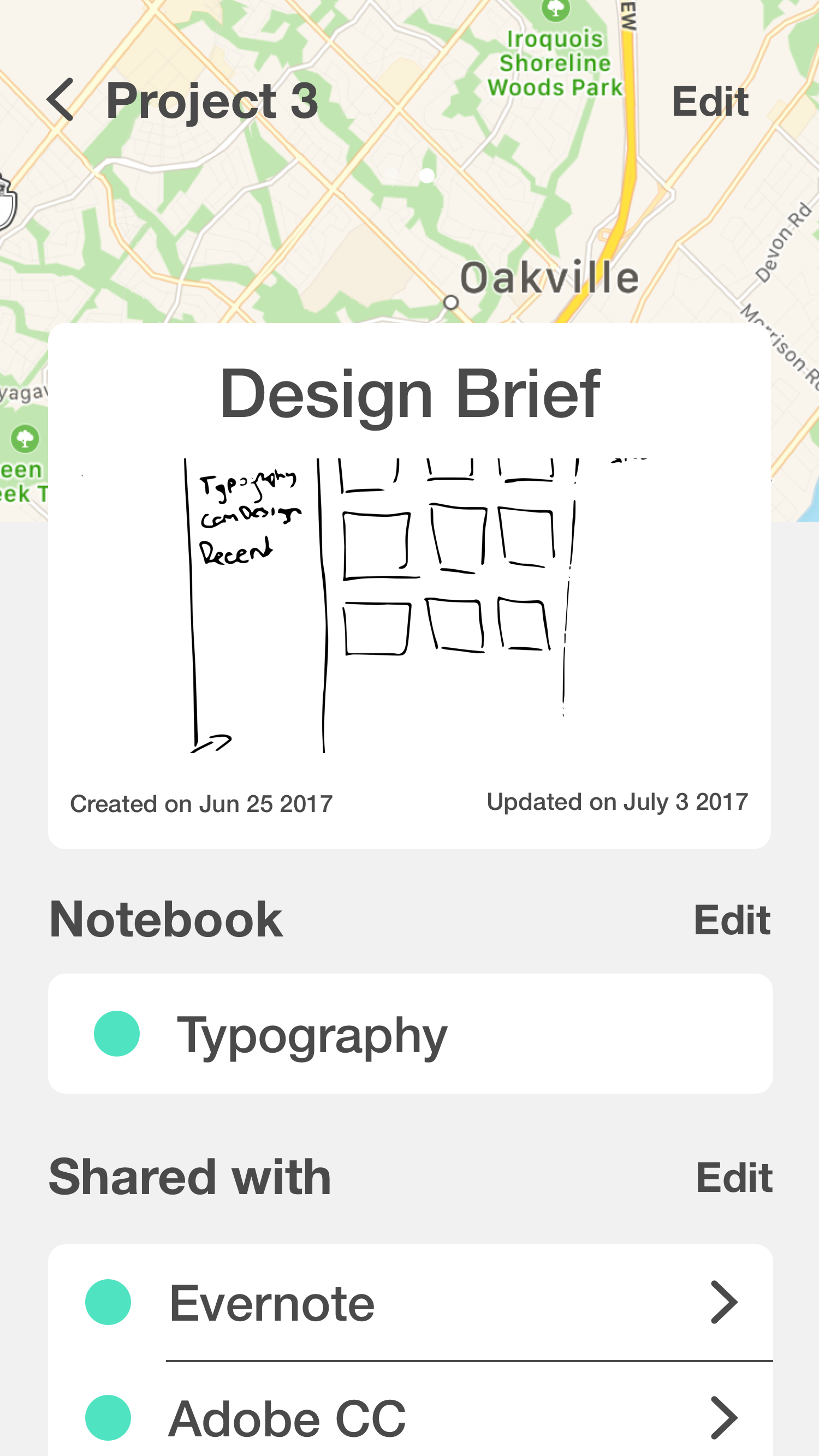
Note Info
Scenario two
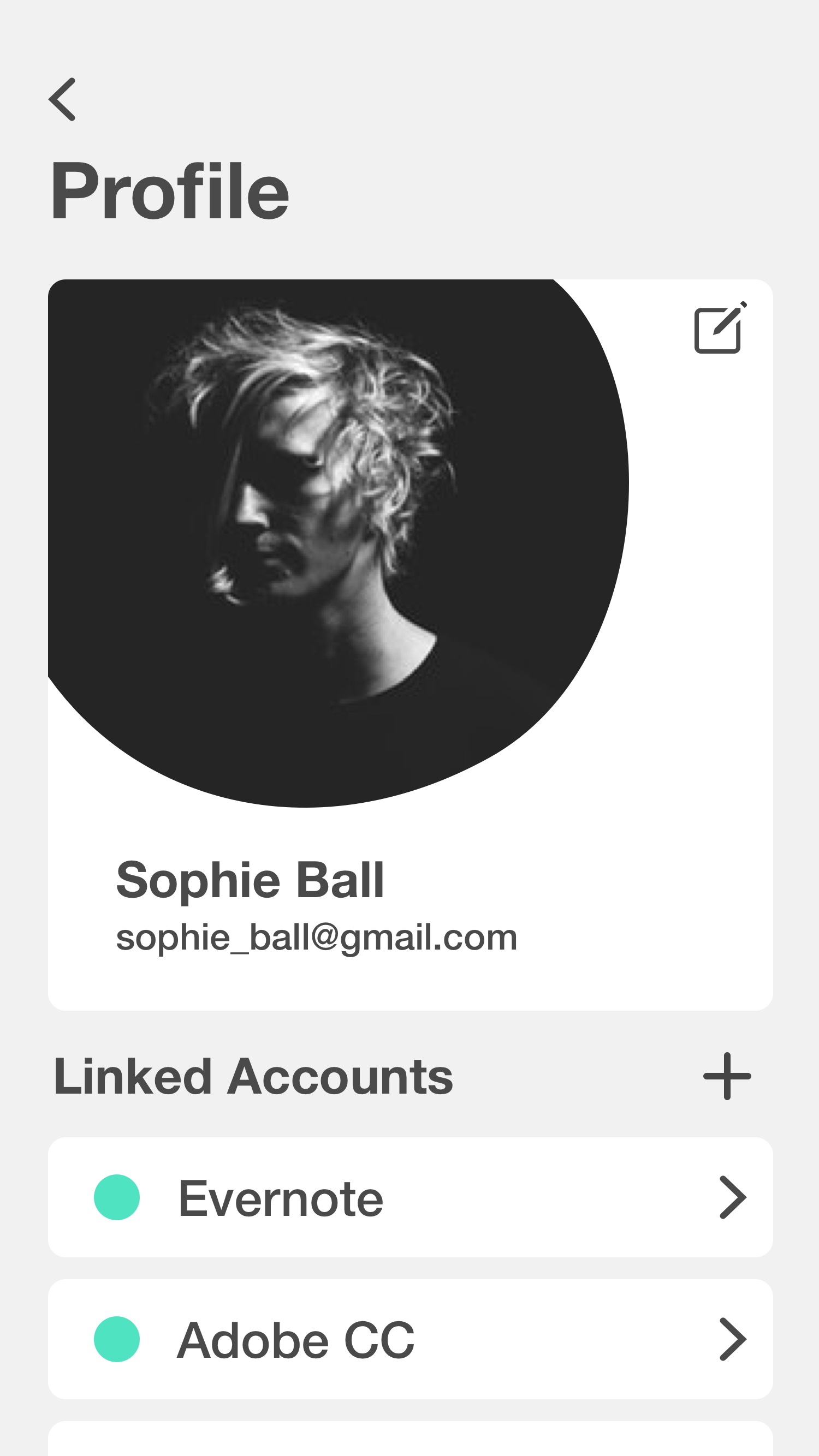
Accessing Profile

Home

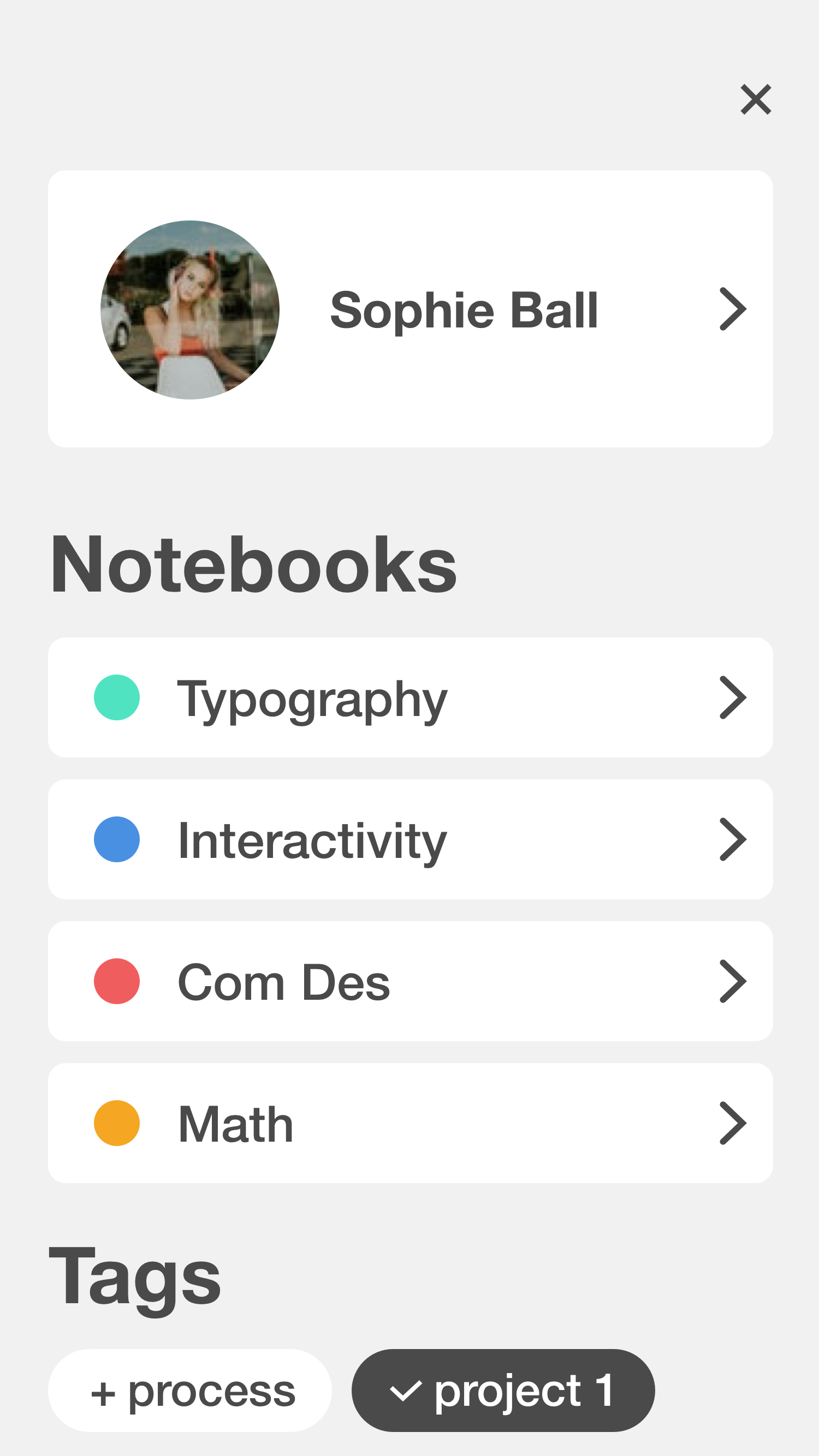
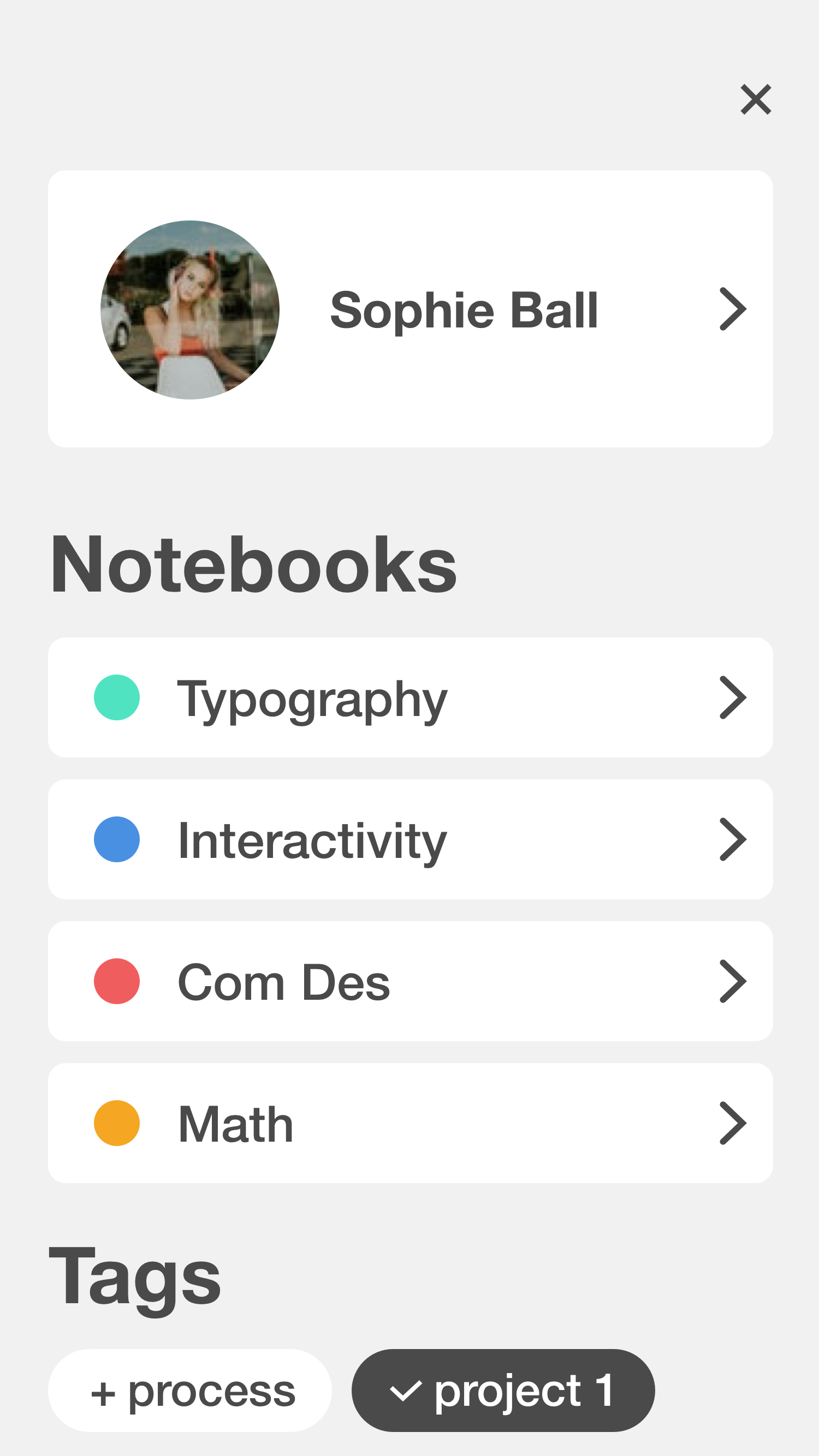
Menu

Profile
Scenario three
Viewing Notebook and Recent Files

Home

Menu

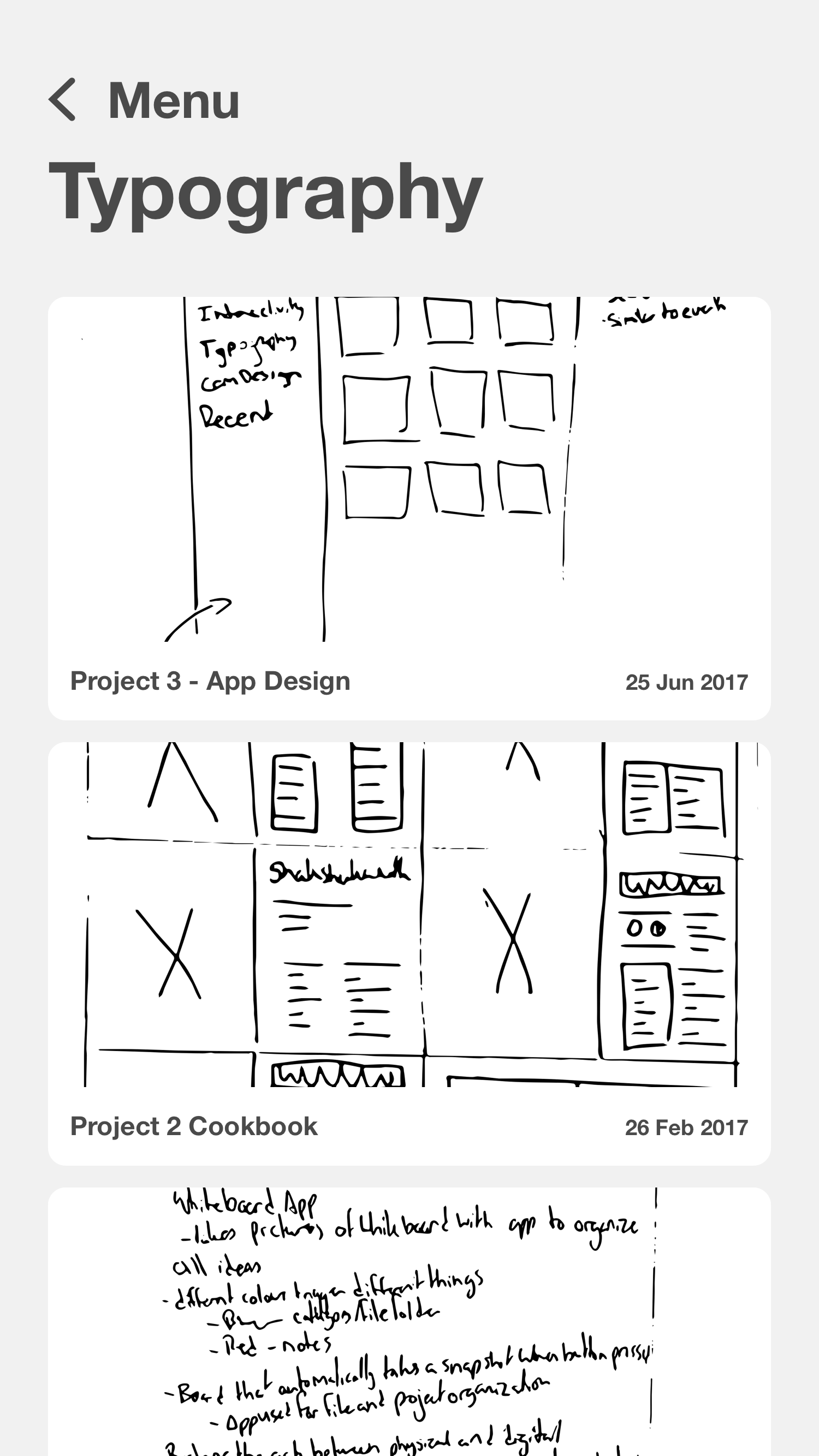
Individual Notebook

Project View

Note Preview

Note Info